Submitted by Maxence on Mon, 03/08/2009 - 10:32
JSBuilder est un outil développé par l'équipe d'ExtJS pour packager des fichiers Javascript et des feuilles de style CSS. Il compresse les fichiers (avec YUI Compressor) et les concatène, ce qui vous permet de réduire le nombre de ressources à inclure dans vos page HTML et donc d'améliorer le temps de chargement de vos pages. En utilisant ce programme, on peut également répartir son code JS et ses règles CSS dans plusieurs petits fichiers qui peuvent être chargés plus facilement dans un IDE.
Submitted by Maxence on Thu, 30/07/2009 - 08:39
Il m'a fallu un peu chercher pour savoir à quoi sert cette méthode. La documentation d'ExtJS n'est en effet pas très explicite :

C'est là qu'on se rend compte qu'à force d'utiliser des bibliothèques Javascript pour éviter les problèmes de compatibilité entre les navigateurs, on en oublie les bases, c'est à dire le DOM. relatedTarget est en fait un attribut des événements DOM qui contient dans le cadre d'un événement mouseenter une référence à l'élément que la souris vient de quitter. Pour un événement mouseout, c'est l'élément dans lequel la souris vient d'entrer.
Submitted by Maxence on Thu, 11/06/2009 - 08:50

Bonne nouvelle, Ext Core, le noyau de ExtJS 3 peut à présent être chargé depuis les serveurs de Google. On peut donc charger la bibliothèque Javascript avec une balise script classique et l'url http://ajax.googleapis.com/ajax/libs/ext-core/3/ext-core.js
Submitted by Maxence on Sat, 25/04/2009 - 12:00

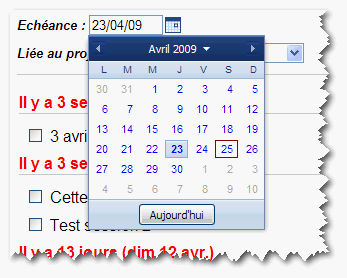
Il y a quelque temps, j'avais écrit un article qui expliquait comment ajouter des sélecteurs de date avec ExtJS à des balises input.
Cette technique peut cependant poser problème avec certaines mises en page. En effet, les balises input sont des éléments inline alors que les champs ExtJS sont encapsulés dans une balise div qui est un élément de type block.
Submitted by Maxence on Sat, 04/04/2009 - 08:18
Submitted by Maxence on Mon, 29/12/2008 - 12:15
Submitted by Maxence on Mon, 29/12/2008 - 11:43
Layout anchor
Ce layout permet de dimensionner les panneaux en fonction d'un pourcentage de la hauteur et/ou de la largeur de la page.
Submitted by Maxence on Mon, 29/12/2008 - 08:30
Ajouter ExtJS à vos pages HTML est très simple. Il suffit d'inclure la feuille de style ext-all.css, l'adaptateur par défaut (ext-base.js) et le fichier principal de la bibliothèque (ext-all-debug.js).
Submitted by Maxence on Fri, 14/11/2008 - 15:10
Submitted by Maxence on Fri, 14/11/2008 - 13:05
Avant d'expliquer le fonctionnement de l'héritage dans ExtJS, il faut d'abord rappeler un certain nombre de particularités de Javascript qui n'est pas un langage orienté objet classique comme PHP par exemple.
Dans le langage Javascript, le concept de classe n'existe pas. En fait, au lieu de déclarer une classe, on déclare une fonction qui servira de constructeur pour nos objets.
Pages