Open Flash Chart

Dans le cadre de mon projet Sooka, j'ai besoin de générer des graphiques. Jusqu'ici, j'utilisai Artichow qui fonctionne très bien, mais qui n'est plus maintenue depuis 2006 et dont les possibilités d'interaction sont limitées, puisque Artichow génère uniquement des images statiques.
En recherchant une solution qui me permette de créer des graphiques plus sophistiqués, je suis tombé sur Open Flash Chart qui génère des graphiques au format Flash.
L'avantage du Flash, c'est qu'on peut afficher plus d'information avec les bulles (tooltips), qu'on peut ajouter de l'interactivité en les combinant avec du Javascript et que la génération des éléments graphiques se fait sur le client, ce qui allège la charge serveur.
Open Flash Chart est intéressant à plus d'un titre. Il est sous licence LGPL et il utilise le format de données JSON qui est léger et familier pour tous les développeurs qui utilisent la technologie Ajax.
Installation d'Open Flash Chart
La mise en œuvre d'Open Flash Chart est assez simple. Il faut télécharger l'archive sur le site de l'auteur, puis en extraire les deux fichiers principaux pour les placer dans un répertoire de votre serveur Web :
- open-flash-chart.swf est une petite application Flash qui va télécharger un fichier de données au format JSON depuis votre serveur et générer le graphique.
- swfobject.js qui est un petit script qui vous permet d'intégrer facilement un fichier Flash dans une page Web. Il permet notamment d'éviter à l'utilisateur d'avoir à cliquer pour activer l'objet sous ce #!@ d'Internet Explorer.
Ensuite il faut insérer l'objet Flash dans votre page Web. On commence par charger swfobject.js dans l'entête. Si vous utilisez le Zend Framework et l'aide de vue headScript, il vous suffit de faire :
<?php
$baseUrl = dirname(Zend_Controller_Front::getInstance()->getBaseUrl());
$this->headScript()->appendFile($baseUrl . '/lib/swfobject.js');
?>Le code suivant est généré dans la section HEAD :
<script type="text/javascript" src="/lib/swfobject.js"></script>
Puis on ajoute le code HTML suivant :
<div id="chart"></div>
<script type="text/javascript">
swfobject.embedSWF(
"/lib/open-flash-chart.swf",
"chart",
"600",
"300",
"9.0.0",
"expressInstall.swf",
{
"data-file": "/controller/chart/format/json",
"loading": "Chargement en cours..."
}
);
</script>La balise avec l'ID chart sera remplacée par l'application Flash. 600 et 300 correspondent à la dimension du graphique, 9.0.0 à la version de Flash et expressInstall.swf est l'URL qui permet l'installation du player Flash si celui ci n'est pas installé.
Le dernier paramètre permet de passer des options à open-flash-chart.swf sous la forme d'un objet Javascript. La propriété data-file correspond à l'URL des données JSON. loading permet de spécifier le texte qui apparait au chargement du graphique.
Génération du JSON avec le ZF
Pour générer le JSON, Open Flash Chart propose plusieurs bibliothèques pour les principaux langages coté serveur, dont PHP. Mais comme ces bibliothèques sont des simples assistants, j'ai choisi de m'en passer et de générer directement les données. J'utilise l'aide d'action ContextSwitch, que j'active dans la méthode init de mon contrôleur :
<?php
public function init()
{
$cs = $this->_helper->getHelper('contextSwitch');
$cs->addActionContext('chart', 'json');
$cs->initContext();
}
?>Le contexte JSON met le Content-Type de la réponse à application/json, désactive le rendu de la vue et le layout et sérialise automatiquement toutes les variables de la vue en JSON.
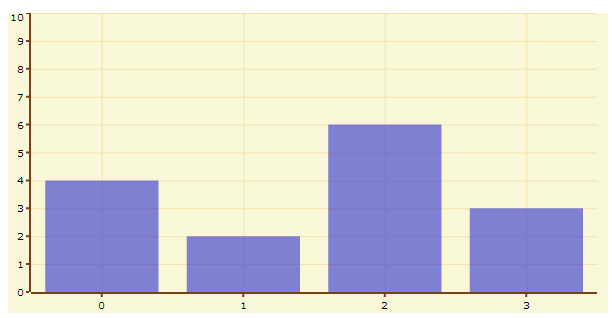
Pour envoyer les données du graphique, il suffit donc de définir les variables de la vue. Exemple pour un graphique à barres :
<?php
$this->view->elements = array(
array(
'type' => 'bar',
'values' => array(4, 2, 6, 3)
)
);
?>
Bien sur, on peut personnaliser les couleurs, les étiquettes des axes, le titre du graphique et bien d'autres choses. Je vous invite à consulter la documentation sur le format JSON. Vous pouvez également consulter les exemples fournis pour trouver les attributs à utiliser.
Informations supplémentaires
Quelques informations qui pourront vous aider :
- Les couleurs sont spécifiées à l'aide d'un attribut nommé colour au lieu du traditionnel color (l'auteur est Anglais). Elles utilisent la notation hexadécimale (blanc = #FFFFFF, noir = #000000)
- Pour cacher les ticks sur un axe, il faut mettre tick-height à 0 sur l'axe des X et tick-length à 0 sur l'axe des Y
- Pour cacher la grille de couleur jaune, il faut jouer sur les couleurs en utilisant le code suivant:
<?php
$this->view->bg_colour = '#FFFFFF';
$this->view->x_axis = array(
'grid-colour' => '#FFFFFF'
);
$this->view->y_axis = array(
'grid-colour' => '#FFFFFF'
);
?> - Open Flash Chart n'ajuste pas automatiquement l'échelle de l'axe Y. Il faut spécifier un mini et un maxi. Vous pouvez utilisez la fonction PHP max pour obtenir la valeur la plus haute de vos données.
<?php
$this->view->y_axis = array(
'min' => 0,
'max' => max($values)
);
?>
J'ai rencontré également quelques problèmes. Si je tente de spécifier un titre à l'axe des Y, la couleur de ce dernier est modifiée et le texte n'est pas formaté suivant le style que je lui passe. J'ai été également contraint de réinstaller Flash sur IE (certainement un problème du à swfobject).
Cependant, Open Flash Chart reste une solution plutôt simple, efficace et économique pour créer des graphiques de bonne qualité.


Comments
amelin (not verified)
Wed, 30/09/2009 - 17:51
Permalink
Bonjour, j'ai suivi votre
Bonjour,
j'ai suivi votre tuto mais j'ai l'impression qu'il me manque quelque chose.
En effet dans ma vue je n'ai rien qui s'affiche pourtant je suis exactement ce que vous avez marqué.
Avez-vous oublie de préciser des choses ? car je ne comprends comment la vue sait que sa variable "element" correspond à son chart ?
Merci,
Amelin
Maxence
Thu, 01/10/2009 - 09:28
Permalink
Eh bien en fait, le composant
Eh bien en fait, le composant Flash attend un objet JSON avec un membre elements. Comme j'utilise le ContextSwitch de ZF, les variables de vue sont automatiquement sérialisées en JSON.
Si tu as Firebug, vérifie qu'il y a bien une requête qui te renvoie du JSON.
amelin (not verified)
Thu, 01/10/2009 - 15:30
Permalink
Merci je penses avoir
Merci je penses avoir trouvé.
J'ai un autre petit soucis, dans ma vue 'chart' j'ai un formulaire qui me permet de choisir pour qu'elle élément je veux afficher le graphique, ce formulaire est donc créer dans la même action : 'chartAction' , ainsi en récupérant la valeur de mon form je peux donner en paramètre à ma variable : 'elements' un tableau de valeurs ! Mais mon JSON obtenue reste inchangé ! J'ai toujours quand je fais /controller/chart/format/json le même json quelque soit les valeur de mon tableau ! (Les valeurs par défaut sont toujours présentent)
Merci encore
Amelin
amelin (not verified)
Thu, 01/10/2009 - 18:01
Permalink
Pour être plus précis, j'ai
Pour être plus précis, j'ai l'impression que lorsque j'appuie sur mon bouton submit de ma form, la serialization en JSON ne se fait pas de nouveaux.
Merci,
Amelin
Damien (not verified)
Tue, 20/10/2009 - 15:10
Permalink
Super ! Merci beaucoup pour
Super !
Merci beaucoup pour ces explications !
Petite remarque où j'ai bloqué un peu. Le :
$cs->addActionContext('chart', 'json');
correspond à l'action du controller appelée par le Flash. Le "addActionContext" est parlant... mais je n'ai pas fais attention au début.
Fabien P. (not verified)
Mon, 25/01/2010 - 17:13
Permalink
Bonjour, Avez-vous réussi à
Bonjour,
Avez-vous réussi à changer les labels pour les axes ? Pour obtenir le formalisme...
"labels": {
"labels": ["January","February","March","April","May","June","July","August","Spetember"]
}
Je ne vois pas bien comment. Merci pour votre tuto bien pratique !
FP.