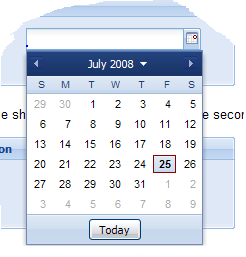
Sélecteur de date avec ExtJS
Cette technique peut affecter la mise en page de votre site. Une méthode moins intrusive est détaillée dans cet article.

Avec la bibliothèque ExtJS, c'est très facile de mettre un peu d'Ajax dans ses formulaires.
Par exemple, pour ajouter un calendrier à vos champs date, affectez leur une classe nommée dateField par exemple, puis utilisez le code suivant :
Ext.onReady(function() {
Ext.select('.dateField', true).each(function(elt) {
new Ext.form.DateField({
applyTo: elt
});
});
});Ce code retrouve les éléments du document dotés de la classe dateField et les transforme en Ext.form.DateField
Vous noterez que je positionne le deuxième argument de la méthode select à true de façon à ce que ExtJS crée un élément unique à chaque fois car sinon il n'y a qu'un seul sélecteur de date qui est créé pour la page.


Add new comment